This is the second post in a two-part mobile form engagement series written by freelance designer Bart Fish. Here are some of Bart’s tips for improving your mobile conversion path:
Optimizing for mobile has been a rallying cry for years. Despite that, many businesses still struggle to improve mobile conversion rate—for ecommerce alone, mobile conversions trail desktop conversions at 1.50% compared to 4.31% in the United States. One size does not fit all when it comes to screens, so it’s important to know what information mobile users are looking for so you can optimize based on that data. These are some common mobile problems businesses experience:
- Failing to segment the needs of mobile users from the needs of desktop users
- Launching long scroll landing pages with a lot of content, built primarily with desktop users in mind
- Relying on CTA entry points that are buried in a slider or far down a page
- Using cumbersome checkout processes that create friction
- Running lead gen campaigns with a static PDF as the main download
These five problems are important to keep in mind as you look to improve your mobile conversion path.
1. Focus on Mobile Users’ Needs
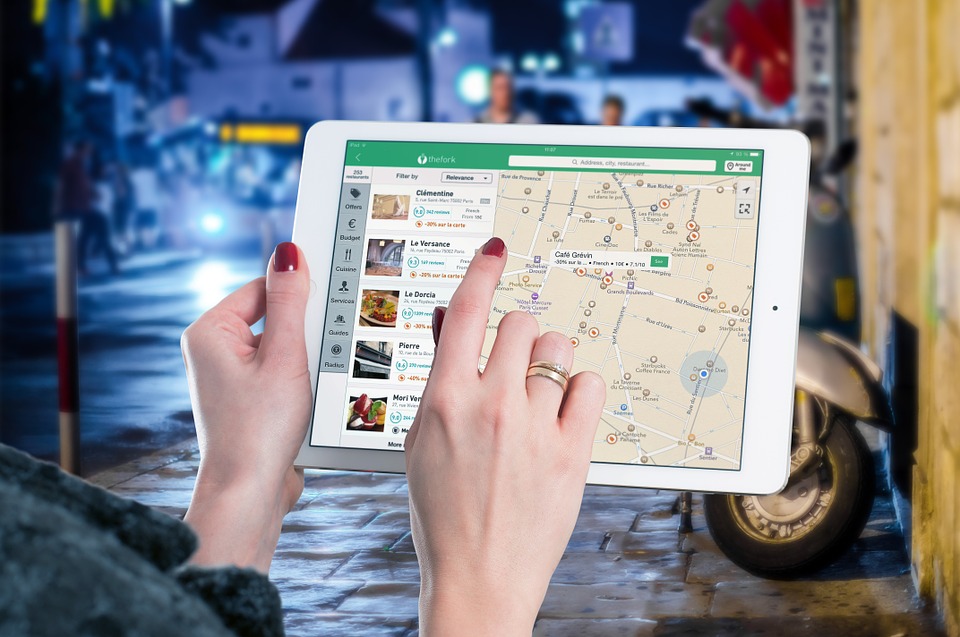
In my last post, I talked about the ways you can optimize your mobile forms to increase usability and conversion rates. Before you can optimize your mobile conversion paths, you have to make sure you’re giving users what they’re looking for. This can vary based on industry, service offering, and product.If you’re a restaurant or retail store, your mobile users may be looking for this type of information:
- Phone Number
- Map Directions
- Reservations
If you’re selling a product, your mobile users may be looking for:
- Closest Dealer
- Product Information
- Reviews
Key Takeaway #1: Identify what information your mobile user base is looking for and how that may differ from a desktop or tablet user. Consider the entry points for that information, and how a user might find it.

2. Avoid Content Overload
You’ve followed the advice of leading conversion rate optimization blogs and created a robust landing page with plenty of relevant content, imagery, social testimonials, and all the motivating factors you can think of. The good news is that the landing page is converting well on desktop. The bad? Your mobile conversion rate is abysmal. The main call to action is buried far down the page, and your heat maps are showing the majority of mobile users aren’t making it far enough to take action.
Key Takeaway #2: Prioritize mobile content based on importance to the user, and make sure your main call to action is visible earlier in the scroll.
3. Keep Entry Points Accessible
Many marketers adore website sliders, despite a good deal of data to support that they are generally ineffective. Besides low click-through rates, they can also take attention away from more important content further down the page. The issue is compounded with mobile execution: copy is often difficult to read (and in some cases omitted), and sliders often don’t support touch-based gestures. On top of that, many websites will have multiple sliders that serve as the main entry point to a landing page or conversion point.
Key Takeaway #3: Avoid website sliders, and simplify to a single image and call to action.
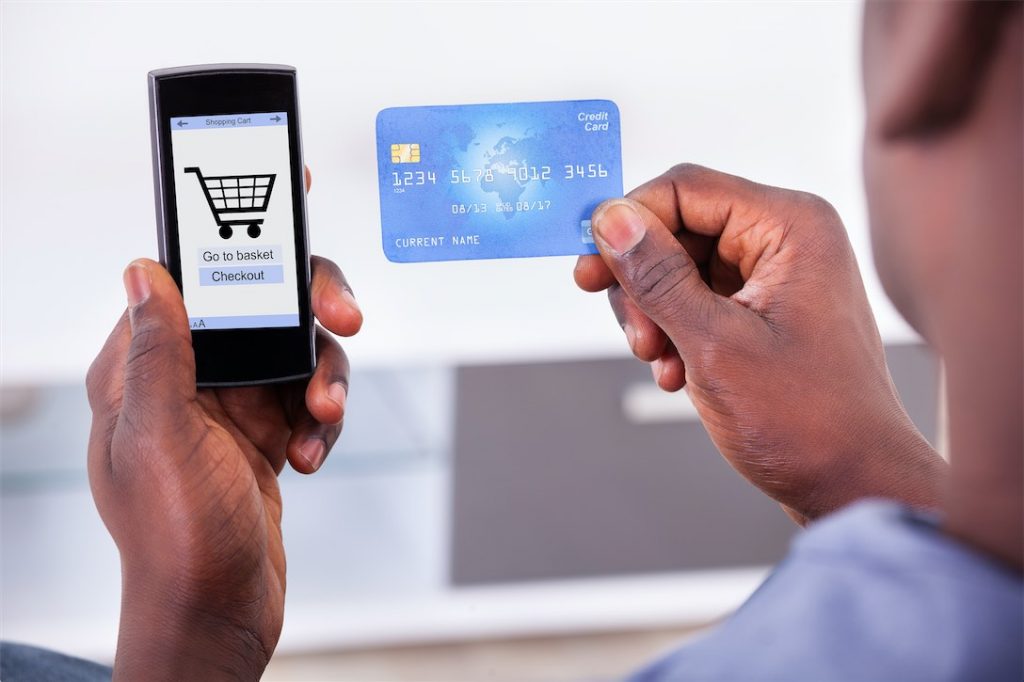
4. Simplify Checkout Processes
Creating mobile-friendly checkout processes is all about reducing friction. Where many websites fall short is by taking a desktop experience and simply scaling it down to mobile. Issues can arise when users want to save what they have added to their cart and continue to browse, potentially on another device. Or they may want to review their information, but can’t because the process is linear and doesn’t allow users to go back to prior steps. At every juncture of your mobile checkout process, you could be losing valuable conversions.
Key Takeaway #4: Give users the option to switch devices and save their information, and make the cart accessible regardless of where they are on the site.

5. Think Beyond Lead Generation PDF Ebooks
Gated PDF ebooks have long been a pillar of lead generation campaigns on the web. The philosophy has always been to create great, relevant, and useful content; create a landing page; gate it (requiring an email to access it); drive traffic to said ebook…and voila! You have a lead gen campaign. One downside for mobile users is that these ebooks are not typically designed to be viewed on a mobile device. Couple that with inconsistent practices around emailing download links (allowing users to later access on desktop), and it is no wonder that mobile conversion rates tend to be lower for these campaigns.
Key Takeaway #5: Consider creating gated, responsive, web-based ebooks that are more accessible to mobile users. Make sure your users know this, with appropriate microcopy on the landing page.
Conclusion
Building a great mobile site experience is no walk in the park. Tackle these common issues, and you’ll be well on your way to a better mobile experience and increased conversions.
About the Author

Bart Fish is a freelance designer who leverages his cross-discipline experience to create strategic brand-focused solutions for his clients. Taking a business-oriented and customer-centric approach to design, Bart’s passion for improving user experience and optimizing for results make him the creator everyone wants on his team.
If you missed the first part of this two part series, check out the link below!











